accueil
recherche
articles
conférence
travaux en cours
publications
personnel
c.v.
réalisations
photos
liens
nouvelles
le site
statistiques
droit d'auteur et de reproduction

|
|
 |
|
Articles
| |
Résumé : il est possible de faire une
utilisation efficace d'un menu de naviguation justifé à droite, si celui-ci est
visuellement bien défini comme étant un menu de naviguation. Subjectivement,
les utilisateurs peuvent même préférer une navigation à droite.
Basé sur l'étude de James Kalbach et Tim Bosenick
|
|
Le menu, à gauche ou à droite?
Ce texte est un traduction partielle de la recherche effectué par James Kalbach
et Tim Bosenick, puisque qu'elle a servi de base à la présente recherche sur
d'autre prototype. Toutefois la présente pousse encore plus loin les résultats
obtenu par James Kalbach et Tim Bosenick.
La convivialité de deux prototype de page Web a été directement comparée : un
avec le menu de navigation principal du côté gauche de la page, et l'autre du
côté droit. Les participants ont été divisés également en deux groupes. Les un
testaient le menu à gauche tandis que les autres testaient le menu à droite. En
utilisant un chronomètre, l'on mesurait le temps requit pour effectuer chacune
de cinq tâches L'hypothèse que la navigation de gauche était sensiblement plus
rapidement que la navigation de droite n'a pas été soutenue. Aucune
différence significative de temps n'a été observé
entre les deux conditions d'essai. Cette recherche remet en cause la pensé
courante de que le menu principal de navigation devrait être justifié à gauche.
Introduction
Un des aspects importants concernant la disposition d'une page Web est
l'endroit où se situe le menu principal de navigation. Celui-ci peut être
défini comme un ensemble constant de liens internes au site, présent dans tous
les page du site. C'est un index des options qui sert à catégoriser
l'information d'un site Web. La position du menu de navigation sur un site peut
considérablement affecter l'interaction de l'utilisateur avec le site Web. En
effet, l'endroit où disposer le menu de navigation est souvent la première
contrainte à laquelle un concepteur de Web doit faire face.
Sans se tromper, on peut affirmer que la pratique populaire recommande vivement
de placer le menu principal de navigation du côté gauche de la page. Cnet.com a
été crédité comme le premier site Web à faire l'utilisation du menu de
naviguation gauche dans sa version de 1996 (Nielsen 2000). Depuis lors, la
navigation justifié à gauche ces rapidement propagée à travers le Web. Une
analyse récente de convivialité des 50 sites Web à haut-trafic prouve qu'au
moins le tiers ont un menu de navigation justifié gauche (Nielsen et Tahir
2001). Aussi, fréquamment utilisé avec le menu de navigation justifié à gauche,
ont retrouve en haut de page le logo et la navigation supplémentaire du site.
Ensemble ces deux zone sont communément appelées « navigation en L inversé » ou
tout simplement « navigation en L ». La figure 1 illustre bien une naviguation
classique en L inversé. Cette forme de naviguation fait office de standard pour
la plupart des concepteurs Web.
 Figure 1 :
Figure 1 : Exemple classique de nivaguation en L inversé.
La popularité de la navigation en L inversé vient du fait quelle est simple,
facile à utiliser et pratique. Une des particuliarités des pages Web, est
qu'elles peuvent être, et sont souvent, plus grande que la zone de
visualisation du naviguateur. Si une Page Web est plus longue que la zone
visible du navigateur, une barre de défilement vertical apparaît ; si une page
est plus large, une barre de défilement horizontal apparaît. Le coin loin
supérieur gauche de n'importe quelle page Web, cependant, est toujours visible
lorsque la page est affichée et ce peu importe la résolution d'écran de
l'internaute. En placeant les éléments en L inversé, ont s'assurent que tous
les utilisateurs les verront sans devoir faire défiler la page. De cette facon,
les utilisateurs qui ne savent pas ou ne souhait pas faire défiler un page ne
manqueront aucune information critique sur le site.
En remodelant le site de Web d'Oricom Internet et en se fiant à certaines
études récentes, (www.oricom.ca.com),
M. Louis Bédard, qui se spécialise dans la conception Web, a défié la dominance
de la navigation en L inversé. C'est à dire que les éléments du menu ont été
placés à l'extrémité droite de la fenêtre de naviguation. Une technique de
programmation de page Web a été utilisée pour maintenir la navigation évidente
à tout moment, de ce fait évitant le problème de défilement mentionnée
ci-dessus.
La motivation principale pour cette décision de conception était qu'une
navigation à droite reflétait mieu les valeurs dOricom : innovation,
progressivité, et individualité. Les buts de conception Web (créant une
disposition conviviale mais peu usuelle) ont donc étés étroitement lié avec les
buts d'affaires (renforçant ainsi des valeurs de marque et distinguant Oricom
de ses concurrents).
La disposition de le page proposée a été examinée attentivement avant la
relance du site Web d'Oricom. Cet article présente les résultats des essais de
convivialité effectué par Louis Bédard et repousse encore plus loin l'étude de
SirValUse, une société Allemande de consultation indépendante. Cette étude a
directement comparé une navigation à gauche à une navigation droite. La
littérature relative est passée en revue ci-dessous, suivi des résultats des
essais.
Littérature relative
Une multitude de guides et de livres de conception de Web sont apparus dans la
dernière décennie. Parmis ceux-ci, beaucoup recommandent ou suggèrent fortement
l'utilisation d'une naviguation à gauche. Bref, tous s'accordent sur ce
principe de disposition des menus. Nielsen, peut-être l'expert en la matière le
plus populaire et le plus influent en convivialité de site Web, déclare
explicitement que la navigation d'un site Web "doit être du côté gauche de la
page" (Nielsen 1999). Selon lui, ne pas employer une navigation à gauche
constitue, à son avis, une mauvaise conception. Toujours selon Nielsen, la
conformité et l'adoption en masse d'une pratique constitu le facteur le plus
important concernant la convivialité du Web.
IBM recommande également la niguation en L inversé et ordonne même a leurs
concepteurs de suivrent ce principe sur leur site. Vous pouvez voir les
recommandations (en anglais) d'IBM sur leur site au
www.ibm.com. Les chercheurs d'IBM speculent que les utilisateurs sont
confortables et au courant de cette disposition de menus et, selon leurs
propres études toujours, qu'une navigation degauche s'exécute très bien.
Schaffer (2002) clame également que de ne pas justifier les menus de navigation
à gauche "viole beaucoups de principes".
D'autres guides populaires de conception de Web (par exemple Veen 2000) ne
prescrivent pas directement l'utilisation d'une navigation à gauche ou d'une
naviguation en L inversé mais suggère fortement leur utilisation.
Hofer et Zimmermann (2000) rapportent les résultats d'une étude entreprise sur
les quatre différentes positions de navigation d'une page. Ces posistions
étaient définition comme suit : en haut, à droite, en bas, et à gauche.
Quarante sujets ont été divisés également en quatre groupes et ont été assigné
à un des quatre modèles de navigation. Leur temps d'accomplissement pour une
tâche a été mesuré avec un chronomètre. Leurs résultats prouvent qu'une
navigation à gauche s'effectue bien mieux que n'importe quelle autre type de
naviguation par un facteur de deux. La naviguation de droite, quant à elle, a
rapporté les plus longs temps d'accomplissement pour la tâche. Hofer et
Zimmermann speculent que l'hémisphère droit du cerveau, celui qui commande
l'interprétation spatiale, le traitement des images, et le champ visuel gauche,
est mieux adapté pour naviguer sur un site Web. Quant à, l'hémisphère gauche,
celui qui contrôle le texte, le discours, le décodage d'information et le
raisonnement, il correspond à la partie droite du champ visuel et est plus
adapté pour traiter le texte et l'information. Selon les auteurs, le fait de
placer la navigation du côté gauche et le contenu du côté droit facilite le
traitement de l'information opar le cerveau humain. Malheureusement, aucune
source n'est citée pour soutenir cette étude.
Récemment,
[Bédard (2004)] j'ai démontré que les utilisateurs avaient des modèles
mentaux de l'endroit où devait se trouver les éléments communs d'une page Web.
Un total de 100 participants ont participés à l'étude qui consistait à disposer
des cartons décrivant certain élément du Web comme, les liens internes au site,
le lien vers l'accueil, sur un carton divisé en 48 case (8x6). Dans cette
étude, j'en ai conclu que les utilisateurs de site Web, s'attendent à retrouver
certains éléments spécifiques à des endroits bien précis mais que toutefois des
analyses plus approfondies devaient être effectuées pour déterminer si la
convivialité d'un site ou le temps de navigation seraient augmentés lorsque les
items d'un site Web seraient placés en dehors des endroits spécifiés dans la
recherche. Cette recherche vient répondre en partie à l'intérogation soulevée
lors de cette précédante recherche.
Aussi, j'ai
[Bédard (2004)] démontré que les internautes avaient des zones définies
de recherche dans une page Web. Cette étude tentera de démontré que
l'exploration visuelle d'une page Web peut être guidée par l'organisation des
éléments de la page.
Points de vue alternatifs
Il n'y a que très peu de points de view alternatif à l'égard du meilleur
endroit où placer le menu de naviguation. Spool (1997) a constaté que les menus
de navigation placés en haut et en bas de page sont plus efficace que les menus
placés sur les cotés. Les observations récentes confirment qu'une navigation en
haut de page est utilisé dans environ 30% des sites Web (Nielsen et Tahir
2001). Ce type de menu prend souvent la forme d'onglets ou d'une série de
boutons. Ceci ne contredit pas nécessairement Bernard (2001) ou Nielsen (1999),
mais renforce la dominance des menu en L inversé favorisé par la plupart des
concepteurs Web. Ensemble, les menu du haut et de gauche dominent clairement le
Web.
D'un autre coté, les chercheurs en convivialité du the National Cancer
Institute (NCI), ont faient sortir des points fort pour la naviguation de
droite (recherche basé sur la convivialitéde la naviguation
« Use the right margin for the Web site's main index » ). Leur
recherche prouve que les utilisateurs cliquent sur les items du menu droit avec
beaucoup plus d'efficacité que les items du menu gauche parce qu'ils sont
localisés beaucoup plus près de la barre de défilement. Ceci permet aux
utilisateurs de déplacer rapidement le pointeur de la souris entre les menus et
la barre de défilement. Les chercheurs précisent également que ces avantages
sont particulièrement importants pour ceux qui possèdent des ordinateurs
portatifs. On comprend bien ici qu'ils se réfèrent à l'utilisation d'un
ordinateur portatif avec une souris intégrée au lieu d'une souris régulière
d'ordinateur.
Fait intéressant, Nielsen (1999) croit que la naviguation de droite serait plus
ergonomique et efficace pour l'internaute. Il croit lui aussi que le fait de
placer le menu près de la barre de défilement ferait économiser du tem,ps aux
internautes. En plus, il croit qu'une navigation à droite avec le contenu
principal du côté gauche augmenterait la priorité du contenu. Nielsen abandonne
toutefois cette logique en affirmant que si l'on partait de zéro on pourrais
gagner 1% de convivalité en mettant le menu à droite, mais qu'il est
présentement trop tard pour faire cette modification puisque les internautes
sont maintenant accoutumés aux menu de gauche (Nielsen 1999).
L'efficacité et la loi de Fitts
La plus grande efficacité observé par des chercheurs au NCI et théorisé par
Nielsen (1999) lorsque des objets sont placé plus près les uns des autres, dans
ce cas ci le menu à droite et la barre de défillement, peut être expliqué par
la loi de Fitts. La loi de Fitts est un modèle robuste du comportement
psychomoteur humain développé par le psychologue Paul M. Fitts.
Essentiellement, le temps de mouvement est affecté par la distance à parcourir
et la précision exigée. La loi de Fitts permet de prédire le mouvement humain
sur des périphérique pris et rapide tel que la souris. Fitts (1954) a
découvert, que le temps de mouvement est une fonction logarithmique de la
distance quand la grosseur de la cible est connue. Aussi le temps de mouvement
est une fonction logarithmique de la grosseur de la cible quand la distance à
parcourrir est connue. Le temps pour atteindre une cible est alors fonction de
la grosseur et de la distance.
La loi de Fitts a souvent été appliqué lors de la conception d'interface
(Mackenzie 1992). À toutes fins pratiques, cette loi signifie simplement que
plus la cible est grande et plus elle est près, plus il est facile de cliquer
dessus. La position à l'écran, alors, est un facteur principal dans la facilité
de cliquer. En général, les mouvements plus courts de souris sont plus précis
selon la loi de Fitts. Par conséquent, localiser le menu principal de
navigation près de la barre de défilement devrait en effet réduire le temps
requis pour alterner entre les deux.
Méthodologie
Des essais de convivialité ont été réalisés pour mesurer l'efficacité du menu
droit avant la relance du site Web d'Oricom Internet (www.oricom.ca).
Les tests ont été effectués à l'université Laval, Québec, Québec.
Participants
Les 50 participants pour cette étude (34 hommes et 16 femmes) étaient répartis
comme suit :
| |
| Groupe d'âge |
Nombre total |
Gauché |
| 18-29 |
26 |
16 |
| 30-39 |
10 |
4 |
| 40-49 |
11 |
3 |
| 50+ |
3 |
0 |
Tous connaissaient Internet mais à des
degrés différent
|
Onze des participants travaillent dans le secteur de l'internet ou du
multimédia. Comme pour les gauchés, j'ai remarqué aucune différence
significative dans ce groupe. Tous possèdent un ordinateur.
Hypothèse
Les tests de l'expérience ont été conçus selon l'hypothèse suivante : en se
basant sur la littérature connue, les menu de gauches devraient être plus
efficace pour la naviguation usuelle que les menu de droite.
La naviguation de droite devrait aussi s'éxécuter plus lentement au début et
devenir aussi rapide que la naviguation de gauche après quelques tache
effectuer (Bédard
2004). Ce faisant, en regardant les temps du chronomètre, la tandance
devrait etre vers des temps similaire pour la naviguation de droite et de
gauche.
Conception expérimentale
Deux prototypes fonctionnels ont été construit pour les besoins de
l'expérience. Un avec le menu de naviguation à droite et l'autre avec le menu à
gauche. Tout le reste du prototype incluant les images et les textes sont resté
inchangés.
 Figure 2 :
Figure 2 : Menu de naviguation à droite.
 Figure 3 :
Figure 3 : Menu de naviguation à gauche.
Pandant que les participants étaient filmés, le spécialiste en ergonomie
dirigeait et guidait les participants à travers les différentes étapes de
l'étude. Tous les étapes ont été filmées, les mouvement des yeux enregistrés à
partir d'une caméra infra-rouge et les mouvement de souris analysés par un
logiciel de capture de mouvement.
Les participants ont été divisé au hasard, en deux groupes distincts. Le groupe
1 (N = 25) a été assigné au prototype de naviguation à droite et le groupe deux
(N = 25) à celui de gauche. Chaque groupe devait effectuer les mêmes taches.
Taches à réaliser:
-
Envoyer un courriel pour écrire à la facturation
-
Trouver l'adresse civique d'Oricom
-
Trouver de l'information supplémentaire au sujet d'Oricom expresse
-
Trouver les facilités de payment pour le service Oricom expresse
-
Trouver de l'information sur comment regler un problème technique
-
Trouver de l'information sur comment configurer son courriel avec Oricom
-
Trouver les types de services commerciaux
Les temps pour compléter les taches ont été compilés avec un chronomètre.
Toutes taches non complétées à l'intérieur de 180 secondes ont été classées
dans imcomplètes.
A noter que le prototype n'était pas fonctionnel, donc la première tache a été
notée complète lorsque l'utilisateur arrivait sur la page pour écrire le
courriel. L'ecriture du courriel n'a pas été calculé dans l'exécution de la
tache.
A la fin des exercices, une brève analyse était complété avec les participants
pour noter leur impression suggestive. Par exemple, comment ils aimaient la
naviguation à droite, comemnt il appréciaient l'apparence visuelle du site,
s'ils avaient des suggestions à formuler, etc.
Résultats
L'hypothèse s'est avérée complètement fausse. Malgré le fait que les
utilisateurs aient une idée préconcue d'où doivent se trouver certain élément
sur une page Web (Bédard
2004) et le fait que les utilisateurs regardent les zones centrales
centrale et gauche avant la zone de droite (Bédard
2004), il n'y a eu aucune différence de temps entre le menu situé à
droite et celui situé à gauche. Peu important la tache à effectuer, les temps
de réponses sont resté les mêmes peu avec l'un et l'autre des deux prototypes.
Temps de réponses
En examinant les résultats contenu dans le tableau 2, on peux facilement
comparer les temps moyens de naviguation entre le menu de droite et le menu de
gauche. Le menu de gauche a été plus rapide de 3,2 seconde sur celui de droite.
| |
| |
Moyenne |
Ecart type |
| Droite |
36,3 |
17,1 |
| Gauche |
33,1 |
18,3 |
Tableau 2 :
Moyenne et écart type (en secondes)
pour chaque groupe
|
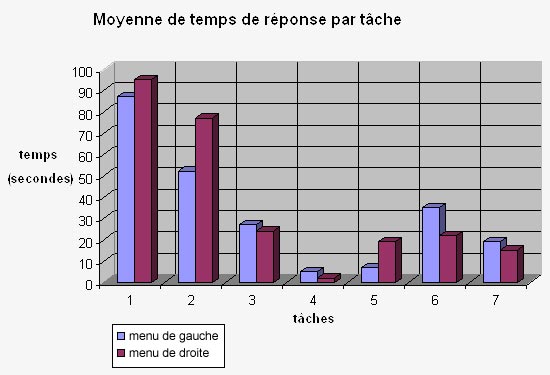
Temps de réponse par tache
Les résultats nous démontrent qu'il n'y a pas de diiférence significative entre
les différentes taches peu importe le type de menu utilisé. Notez que dans la
figure 4, les taches incomplètes ont été comptabilisées avec un temps de
réponses de 180 secondes.
 Figure 4 :
Figure 4 : Moyenne de temps de réponses par tache.
Les deux premières tâches reflètent bien l'hypothèse prévue avec la navigation
de droite. Les observations faites durant les tests (observation verbal,
mouvement de tête, movement des yeuxetc), démontre que le groupe 1, celui avec
la naviguation à droite, ont passé plus de temps à observer l'écran et
comprendre la page que le groupe 2. Ce qui explique qu'ils ont prient plus de
temps pour executer les deux premières taches. Ce qui est fort logique puisque
les utilisateurs scrutent une page avec le modèle centre-gauche-droite ou
droite-gauche pour les non expérimentés (Bédard
2004)
A chaque tache débutait sur la page d'accueil, après les deux premières taches,
les participants du groupe 1 semblaient déjà avoir appri le fonctionnement du
menu. En retirant les taches 1 et 2, la différence de temps nous apparait
clairement (tableau 3).
| |
| |
Taches 1-2 |
Taches 3-7 |
| Droite |
86 |
16,4 |
| Gauche |
69,5 |
18,6 |
Tableau 3 :
Moyenne regroupée pour les
tache 1-2 et 3 à 7
|
Les taches un et deux ont été accomplient 16,5 secondes plus rapidement avec le
menu à gauche, tandis que les taches 5 à 7 ont été à 2,2 secondes plus lente à
accomplir.
Taches imcomplètes
Il n'y a eu peu de différence dans les taches incomplètes enrtee la naviguation
de gauche et celle de droite. Basé sur les observations et sur le protocole de
test, le groupe 1 (naviguation à droite), n'a pas semblé être plus désorienté
ou frustré que le groupe numéro 2.
Compte rendu
Après avoir fait un résumé des interviews avec les participants, aucun n'a
semblé érrité par la naviguation à droite. Du groupe qui ont testé le prototype
avec la naviguation à droite (groupe 1), 27 % des répondant ont affirmés qu'il
le préférait à celui de droite, 24 % ont indiqués préférer celui de gauche et
49 % n'avait pas de préférance.
Discution
Cette étude a comparé l'exécution du menu situé à gauche à celui situé à
droite. Les résultats n'ont démontrés aucune différence significative dans
l'accomplissement des taches. De plus, les participants n'ont pas semblés être
désorientés du fait que le menu de naviguation se trouve à droite.
Il est à noter, que trois autres tests de convivialité ont été effectué sur ce
site Web, un au début de la phase de conception, un au millieu de la phase de
conception et un à la toute fin pour corroborer les test. Non seulement la
naviguation de droite a bien performer lors de nos tests, mais les participants
ont semblés être indifférents ont fait que la naviguation se trouvent à droite.
De plus plusieurs autres sites utilisent maintenant des menu à droite et cela
ne semble pas causer de problèmes à leur utilisateur.
Effet de la position de naviguation sur la convivialité
Comme Kellener et al. (2001), cette recherche démontre que les utilisateurs
sont ambidextres en ce qui concerne la position de la navigation principale sur
une page. Les utilisateurs ont semblé aussi confortables en utilisant la
naviguation de droite que celle de gauche. Ceci remet en cause la notion qu'un
standard de navigation à gauche augmente la convivialité de manière
significative. Ce qui contest clairement Bernard (2001, p. 1161) : "Les styles
et notre intuition nous guide, c'est pourquoi il est nescessaire de comprendre
où les utilisateurs s'attendent à ce que les objets se situent sur une page
Web. Évidemment, la construction d'un site qui place ces objets à des endroits
prévus devrait faciliter la convivialité du site. Nielsen (1999) abandonne
également sa propre logique qui disait qu'une navigation à droite s'exécuterait
mieux, pour se ranger du cote que suivre les normes augmente la rentabilité.
En pratique, Spool (2002) a démontré que localiser les objets Web à l'endroit
atttendu par les utilisateurs, n'a eu aucun effet sur leur efficacité à
utiliser des sites de commerce électronique. Dans ses essais, 44 utilisateurs
ont magasiné sur l'un ou l'autre des 13 sites. Les utilisateurs avaient comme
mission d'acheter certains articles qu'ils désiraient. Il a été démontré dans
cet recherche que le fait de ne pas pouvoir acheter un article venait d'une
mauvaise conception du site. En utilisant le schéma de Bernard's pour classer
les sites, Spool n'a trouvé aucune concordance entre ceux qui étaient conformes
au schéma et ceux qui ont vendu le plus. Les site qui ont ignorés les schémas
de Bernard ont vendu autant que ceux qui s'y conformaient.
Perception et idées préconcues
Le système visuel humain cherche naturellement l'information structuré et ce
dans une fraction d'une seconde (Bruce et vert 1990 ; Wade et Swanston 1991).
Les recherches en perception montre que le traitement de l'information se
produit à une telle rapidité qu'il est interprété plutôt qu'analysé avec les
connaissances antérieures ou les espérances (Bruce et vert 1990 ; Wade et
Swanston 1991). Les relations entre les élément interviennent au niveau
pré-attentif pour etre ensuite analysé consciamment. Les participants à cette
recherche ont semblé pouvoir identifier la navigation principale en tant que
telle et généraliser son utilisation avant même d'avoir lu les menus.
Ceci rappelle directement la notion de Nomran (1988), qui indique que les
propriétés percues d'un objets nous donne automatiquement sont utilisation. Par
exemple, les balles sont pour tirer ou faire rebondir, les fentes sont pour y
inserer quelque chose, les boutons sont pour tourner, etc. Qand l'on tire
profit de ces idées préconcuent, les utilisateurs savent quoi faire avec un
objet juste en le regardant (Normand 1988, p. 9). Sur le site d'Oricom
Internet, la "navigation est pour cliquer. Les idées préconcues d'un menu de
naviguation semble être assez forte pour surmonter son emplacement peu usuel.
Apprentissage
Nous pensons que l'uniformité et les idées préconcues vont être les facteurs
les plus importants affectant la convivialité de la navigation sur le site Web
d'Oricom Internet inc. Constantine and Lockwood (2002, p. 19) confirme cette
notion de leur recherche en affirmant que l'on peut prendre des éléments bien
définit, ajouter des fonctionnalités à ceux-ci sans meler les utilisateurs,
tant que c'est nouvelles fonctionnalité sont le prolongement de celles bien
définie. Les améliorations significatives en convivialité sont souvent celles
qui partent de standard bien défini tout en étant très originale. Cependant,
l'innovation visuel et l'innovation conceptuelle ne devrait pas obliger le
nouvel utilisateur à passer à travers un long processus d'apprentissage et ne
devrait pas lui occasionner de frustrations. Sur le site d'Oricom, l'uniformité
de la navigation et une présentation visuelle claire mènent à une compréhension
rapide de la navigation, et ce, sans effort supplémentaire.
Avantages et désavantages
Il peut y avoir des avantages additionnels à une naviguation à droite :
-
Comme Nielsen (1999) le specule, une navigation à droite devrait diriger
l'attention de l'utilisateursur le contenu de la page, ce dernier serait alors
du côté gauche de la page. Ceci a semblé expliquer les temps plus longs du
groupe 1 pour les tâches demandées. D'ailleurs, une attention supplémentaire
sur le contenu augmente l'intérêt de l'utilisateur et auguement aussi la
compréhension de la page ou du site.
-
Les utilisateurs droitiers, qui composent la majorité de la population, peuvent
trouver la navigation à droite plus confortable. On dit que les utilisateurs
droitiers tendent à pousser la souris vers la droite de la page quand ils ne
l'utilisent pas. Par ce geste ils viennent positionner la souris plus près du
menu de naviguation et de la barre de défillement.
-
En conclusion, l'impression d'une page Web peut être facilitée par la
navigation à droite. Si une Page Web est plus large qu'une feuille de papiers,
l'imprimante troncquera la bordure de droite. Avec une navigation à droite, le
risque de perdre une partie du contenu est sensiblement diminué : seulement la
navigation ne s'imprimera pas!
Un inconvénient d'un menu à droite, cependant, est l'interaction avec le bouton
précédent du naviguateur. Le bouton précédent est situé dans le coin supérieur
gauche de la plupart des naviguateurs. Évidemment, cette fonctionnalité serait
plus près d'une navigation à gauche que dune navigation à droite. Une
navigation à droite, augmente la distance et le temps d'interaction entre le
menu de navigation et le bouton précédent. En conséquence, en mettant en
application une disposition de page avec une navigation à droite, il est
essentiel d'inclure des mécanismes qui évitent à l'internaute d'utiliser le
bouton précédent du naviguateur. Ceci peut inclure des liens pour retourner à
la page précédante ou un chemin cliquable de l'endroit où se situe l'internaute
dans le site, généralement désigné sous le nom de : piste de navigation
Les recherches futures étudieront ces points ainsi que d'autres avantages et
inconvénients possibles d'un menu de navigation justifié à droite.
Limitations
Cette étude, comme celle de James Kalbach and Tim Bosenick a plusieurs
limitations. D'abord, il a été limité à un quelques prototypes spécifiques qui
avaient des éléments équilibrés de conception pour faciliter l'interaction de
l'utilisateur avec une navigation de droite. D'autres site, selon la situation,
pourraient ne pas bénéficer d'une navigation à droite. En second lieu, cette
étude a été menée au Québec et les résultats ne peuvent pas être généralisés à
toutes les cultures. Toutesfois ils corraborent les résultats de l'étude de
James Kalbach and Tim Bosenick menée en Allemagne. En conclusion, l'utilisation
de la roulette de défilement de la souris n'a pas été considérée comme un
facteur important dans l'hypothèse ou les conclusions. Nous en connaissons peu
au sujet de l'utilisation de la roulette de défilement et elle a été ignorée
lors de cette recherche. Si les utilisateurs préfèrent a roulette de défilemen
à la barre de défilement du naviguateur, par exemple, l'avantage de placer la
navigation à droite près de la barre de défilement peut ne pas être
significatif.
Conclusion
A la lumière des résultats obtenu dans cette rechercher, il est possible de
faire une utilisation efficace d'un menu de naviguation justifé à droite, si
celui-ci est visuellement bien défini comme étant un menu de naviguation. Bien
que le temps d'adaptation initial puisse être plus long avec une navigation à
droite comparée à une navigation à gauche, ce temps ne devrait pas être
significatif. Les utilisateurs ne seront pas plus confus et n'interromperont
pas leur naviguation à cause d'un menu situé à droite. Subjectivement, ils
peuvent même préférer une navigation à droite.
Les études futures confirmeront ou réfuteront ces résultats, mais il est clair
que plus de recherches sont nécessaire. Un examen plus approfondit des menus
horizontaux de navigation pourrait prouver qu'un menu en haut de page
s'avererait plus conviviale. Cette étude prouve néanmoins des avantages
additionnels d'une navigation à droite, tels qu'une attention plus forte sur le
contenu de la page. Ceci devrait aider les concepteur Web et les entreprises à
prendre une meilleure décision quant à l'emplacement de leur menu de
naviguation.
Remerciements
Un remerciement spécial à tous ceux et celles qui ont bien voulu se prêter à
l'exercice et particulièrement à l'université Laval de Québec et à
Oricom Internet pour nous avoir fourni les équiments et coordonné cette
expérience.
Références
Bernard, M. L. (2001) "Developing schemas for the
location of common web objects". Proceedings of the Human Factors and Ergonomics
Society 45th Annual Meeting 2001,
pp. 1161-1165
Bruce, V. and Green, P. R. (1990) Visual Perception:
Physiology, Psychology and Ecology,
2nd edition (Hillsdale, NJ: Lawrence Erlbaum Associates)
Constantine, L. L. and Lockwood, L. (2002)
"Instructive interaction: Making innovative interfaces self-teaching." User
Experience, Winter,
14-19
Fitts, P. M. (1954) "The information capacity of the
human motor system in controlling amplitude and movement". Journal of
Experimental Psychology,
47, 381-391
Fitts, P. M. and Peterson, J. (1964) "Information
capacity of discrete motor responses". Journal of Experimental Psychology,
67, 103-112
Hofer, K. C. and Zimmermann, H. (2000) Good Webrations
2.0
(München: PROTEUS Verlag)
Kellener, E., Barnes, G. M. and Lingard, R. W. (2001)
"Effects of scrollbar orientation and item justification". Proceedings of the
Human Factors and Ergonomics Society 45th Annual Meeting 2001,
pp. 662-666
Mackenzie, I. S. (1992) "Fitts' law as a research
and design tool in human-computer interaction". Human-Computer Interaction,
7, 91-139
Nielsen, J. (1999) "When bad design elements
become the standard". Alertbox, November 14
http://www.useit.com/alertbox/991114.html
Nielsen, J. (2000) Designing Web Usability: The
Practice of Simplicity
(Indianapolis: New Riders)
Nielsen, J. and Tahir, M. (2001) Homepage
Usability: 50 Websites Deconstructed
(Indianapolis: New Riders)
Norman, D. (1988) The Psychology of Everyday Things
(New York: Basic Books)
Schaffer, E. (2002) "The ergonomic pragmatist". UI
Design Update Newsletter, January
http://www.humanfactors.com/downloads/jan02.asp
Schroeder, W. (1998) "Testing web sites with
eye-tracking". Eye for Design, September/October
http://world.std.com/~uieweb/eyetrack1.htm
Spool, J. (1997) Web Site Usability: a Designer's
Guide
(San Francisco: Morgan Kaufmann)
Spool, J. (2002) "Evolution trumps usability". UIEtips,
September 9
http://www.uie.com/Articles/evolution_trumps_usability.htm
Veen, J. (2000) The Art and Science of Web Design
(Indianapolis: New Riders)
Wade, N. J. and Swanston, M. (1991) Visual Perception:
An Introduction. (New York, NY: Routledge, Chapman and Hall, Inc.)
|




